Comment coder une application mobile en 30 jours pour Android et iOS en partant de zéro?
Vous êtes curieux, débutant ou bien développeur mais ne connaissez pas le développement mobile ? Vous souhaitez savoir comment monter en compétences étape par étape dans une technologie en partant de zéro ? Vous rêvez de savoir comment créer une application Android, créer une application iOS ?
C’est l’occasion de faire connaissance avec Flutter de Google, nous allons apprendre ensemble ! 🙂
Découvrez les 8 étapes qui jalonnent cette aventure. Dans le bilan nous verrons les 4 réponses secrètes aux questions que beaucoup se posent à savoir :
- Quels sont les avantages / inconvénients de cette technologie ?
- Faut-il démarrer des projets avec Flutter ?
- Faut-il investir dans la technologie pour faire du « vrai » multiplateforme ?
- Est-ce une technologie pour un débutant qui veut devenir développeur et en vivre ?
Commentez, partagez, posez-vos questions et participez à ce petit défi ! En avant !!!
 Ecouter le podcast
Ecouter le podcastObjectif 1 : Expliquer de façon simple la création d’application pour Android et iOS.
Vous n’êtes pas un expert du développement mobile, avez quelques notions de développement, ou aucune ? Pas de problème, je vais tenter d’expliquer les étapes de façons simples et ludiques 🙂 Si vous êtes un expert, j’espère que vous passerez un bon moment, ce sera l’occasion de participer dans les commentaires sur les méthodes que vous utilisez quand vous débutez sur une nouvelle technologie !
Plaisir d’apprendre, du fun mais aussi voir comment sur un sujet qui paraît simple nous allons être confronté à des difficultés, et comment les contourner. Je ne sais pas encore ce qui va se passer… 🙂
Objectif 2 : Utiliser une technologie prometteuse, Flutter de Google.
Quand on débute une carrière de développeur, ou bien quand on souhaite évoluer il faut parfois faire des choix sur des technologies. Mais si le pari s’avère exacte…cela permettra de trouver plus facilement des missions ou bien un employeur 😉
L’avantage du pari, c’est que lorsque la demande sera forte sur le marché, vous ne serez pas débutant et connaîtrez déjà les avantages mais aussi les limites de la technologie.
Un autre point important, c’est de choisir une technologie qui nous intéresse, comme on va y passer du temps, autant s’amuser 🙂
Google met beaucoup de moyens dans une technologie permettant de développer une application une seule fois, pour qu’elle s’exécute sur tous les appareils : Flutter.
Génial me direz-vous, mais personnes n’y avait pensé avant ? Et bien si, c’était même dans les objectifs du langage Java. Qt permet aujourd’hui de le faire : https://www.qt.io/
Techniquement le défit est complexe mais il ne s’agit pas ici uniquement de technologie. Vous l’avez peut être remarqué, ces dernières années Google a revu le design de toutes ses applications, les logos ont changé mais également l’ergonomie. Ce projet de refonte graphique s’appelle « Material design » chez Google.
Maintenant qu’il a unifié l’affichage et habitué les utilisateurs à une façon d’interagir avec les applications, Google souhaite travailler sur l’expérience utilisateur, et non plus les applications uniquement.
Il souhaite pouvoir rendre transparent l’usage quand vous passez de votre domicile à votre voiture puis au bureau, en passant par des enceintes connectées, votre smartphone, votre ordinateur de bord, tous les « périphériques » que vous allez utiliser, et ce avec la même interface graphique, le même design, la même expérience (sauf pour les enceintes connectées bien sûr 🙂 ).
Quand on connaît la force de frappe de Google, le marché qu’ils ont su prendre avec Android quand Apple démarrait avec l’iPhone (alors que Microsoft avait des produits…) on peut se dire que le pari n’est pas très risqué 🙂
Même si Qt (pour les connaisseurs) est une très belle technologie qui fonctionne et permet déjà de réaliser ce que souhaite faire Google, le rouleau compresseur semble être en marche, avec une puissance Marketing et des moyens énormes, qui peuvent éclipser des sociétés en place depuis des années, elle l’a déjà fait…
Objectif 3 : Se remettre en question et s’amuser 🙂
Mon développement pour mobiles est un peu rouillé, il date de 2003 sur Pocket PC ! A l’époque pas de connexion réseau, simplement une synchronisation filaire avec l’ordinateur. On pouvait déjà faire beaucoup de choses mais il faut reconnaître que ce n’était pas très pratique, à des années lumières de ce que l’on connaît aujourd’hui !
C’est donc pour moi aussi l’occasion de me mettre à jour et de vous faire profiter de cette aventure pour apprendre ensemble, la technologie mais aussi l’histoire de l’évolution des appareils mobiles. Comme d’habitude nous allons tenter de faire cela de la façon la plus ludique et décontractée possible, amusons nous !
C’est parti !
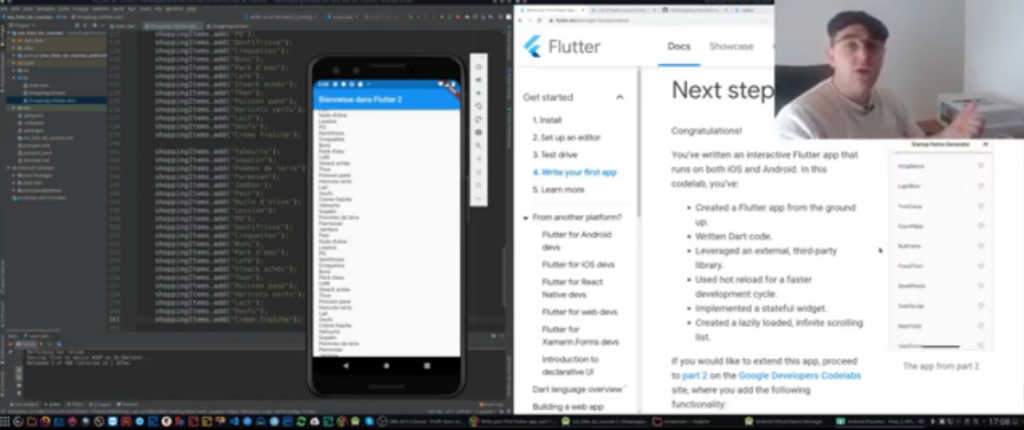
#1 – CONFIG & CONSEILS
On commence par le début, c’est à dire la prise en main de la documentation et la configuration des prérequis techniques. Tout au long de cette découverte je donne plusieurs conseils qui vont vous faire gagner du temps pour monter en compétences sur une nouvelle technologie, pas que Flutter 🙂
Si vous découvre le site, souhaitez aller un peu plus loin et savoir comment devenir développeur informatique, cliquant ici < (s’ouvre dans un nouvel onglet)">vous pouvez également consulter l’article dédié en > cliquant ici <
#2 – WIDGETS
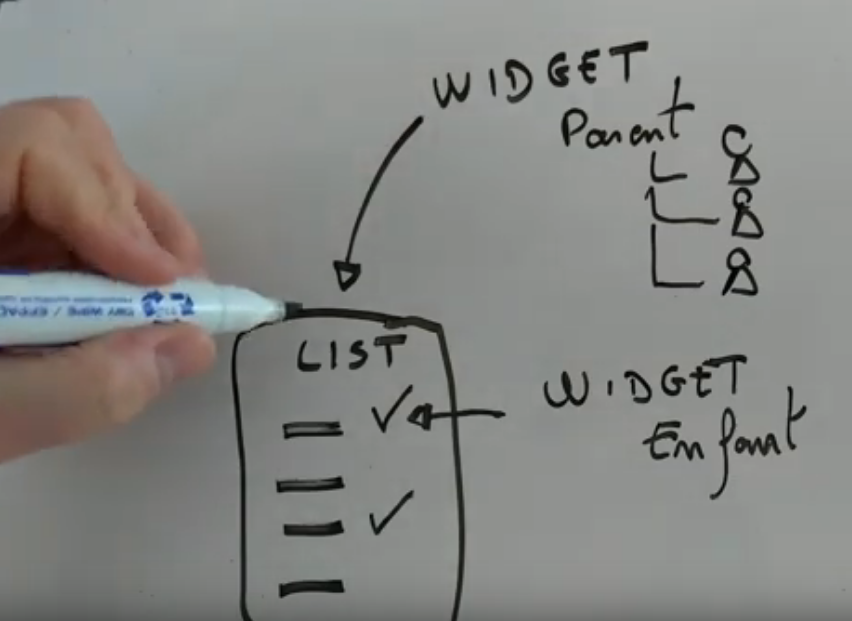
Dans Flutter, tout est Widget…c’est ce qui se dit…alors en avant pour la découverte des ces fameux composants réutilisables.


Une ressource très utile et motivante : « Le widget de la semaine » ! Vous recevrez quotidiennement des exemples de Widget en vidéo qui permettent d’imaginer des scénarios d’ergonomie presque sans limites, un peu comme des Legos oui 😉
A consommer sans modération ! 🙂
#3 – SYNTHESE RAPIDE
Les deux premiers épisodes ont été riches, et leur durée importante (1H chacun). J’ai donc décidé de changer de format. J’avance un peu en amont pour restituer ce que j’apprends au fil de l’eau de façon plus concise, avec plus de schémas et en découpant plus les sujets 🙂
Voici donc une synthèse rapide ! 🙂





#4 – ! CATASTROPHE !
Et oui, ça se passait trop bien ! Je suis tombé sur un problème technique…où Google m’annonce qu’il faut 6 semaines avant de pouvoir valider l’application…
Je pensais que cette validation allait résoudre mon problème…ce n’était que le début…et pas de solutions en vue… 🙁 j’ai mis du temps à résoudre tout ça (environ 2,5 jours)…alors que…la solution est toute simple ! C’est comme tout, une fois qu’on a compris, c’est toujours plus simple 🙂


Voici la listes des références abordées dans la vidéo :
Le code d’erreur que j’ai eu :
PlatformException(sign_in_failed, com.google.android.gms.common.api.ApiException: 12500: , null)
Accès aux plateformes Google :
Hésitez pas à regarder la vidéo, si vous avez la même erreur, cela va sûrement vous faire gagner du temps… 🙂
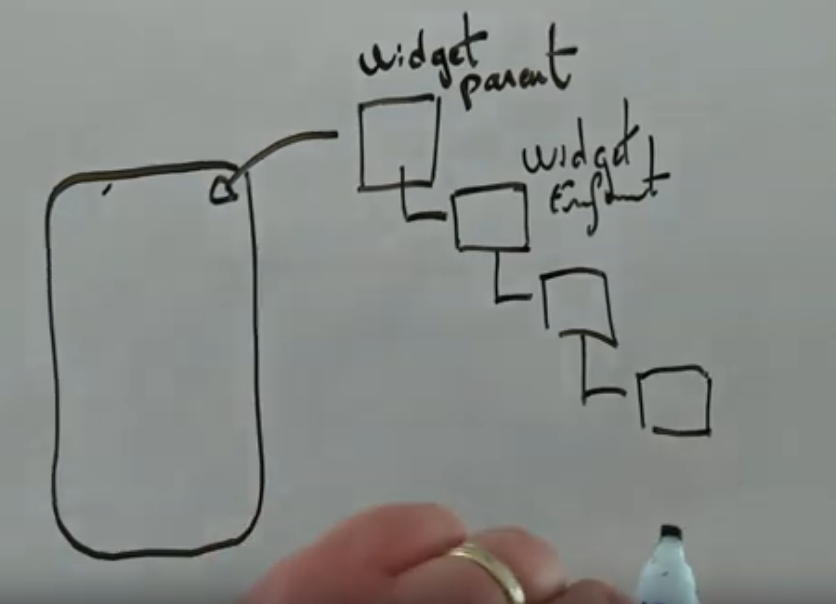
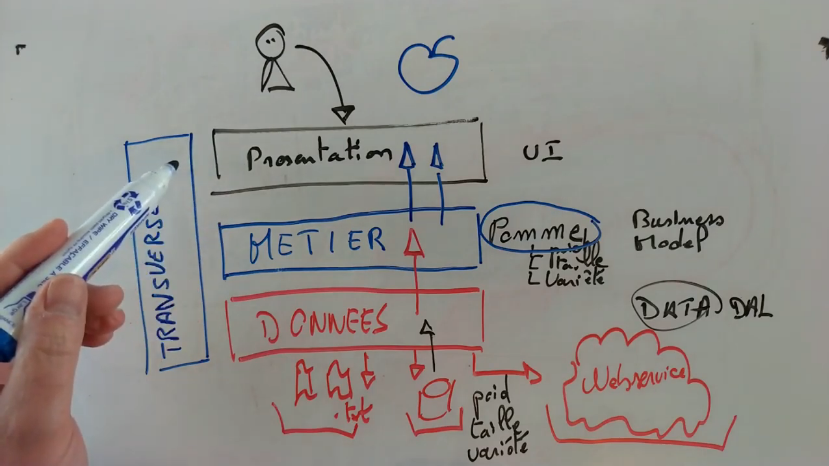
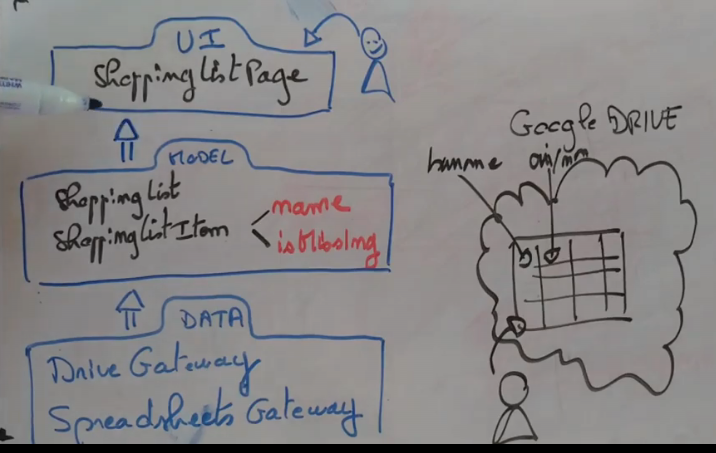
#5 – LES COUCHES
Je ne les quitte plus 🙂 ! Concept au combien important pour ne pas créer un vrai plat de spaghetti. La séparation du code en couches a plusieurs avantages, et même pour un défi le gain est là.
C’est une bonne pratique que je ne regrette jamais, surtout quand je commence à réutiliser le code en l’améliorant dans d’autres applications…:)


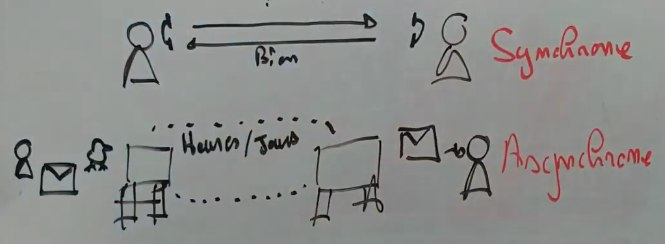
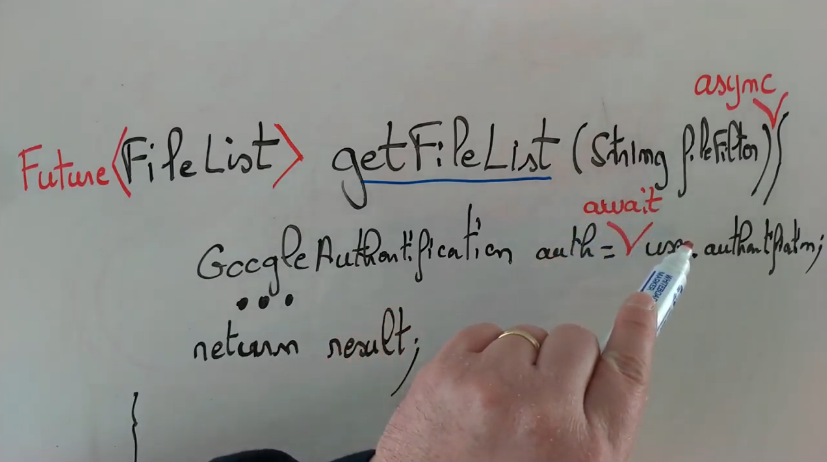
#6 – ASYNCHRONE
Imaginez, vous consultez vos photos, il y en a plus de 1000…il faut attendre qu’elles se soient toutes affichées pour continuer à utiliser l’application… le curseur de la souris se transforme en un petit sablier et la fenêtre de l’application devient pâle et ne répond plus (comme si une application pouvait parler au passage…). Vos clicks sur cette malheureuse souris commencent à raisonner dans la pièce…ça vous parle ? 😉
La notion de code asynchrone permet de libérer l’utilisateur (vous) de ces contraintes, fonctionnalité au combien pratique et simple à mettre en œuvre pour les développeurs depuis l’intégration de ce mécanisme directement dans les langages…petit exemple de comment cela fonctionne dans Flutter :


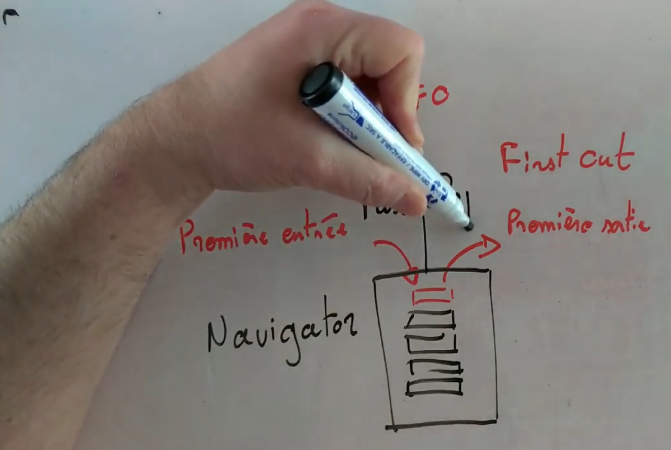
#7 – NAVIGATION
Quelle est la différence entre Marco Polo et Christophe Colomb ? La réponse dans la vidéo bien sûr ;). Vous découvrirez également comment naviguer dans Flutter, c’est à dire comment se succèdent les différents écrans pour guider l’utilisateur et comment le développeur peu le « router » :



Les liens qui m’ont permis de prendre en main rapidement la navigation :
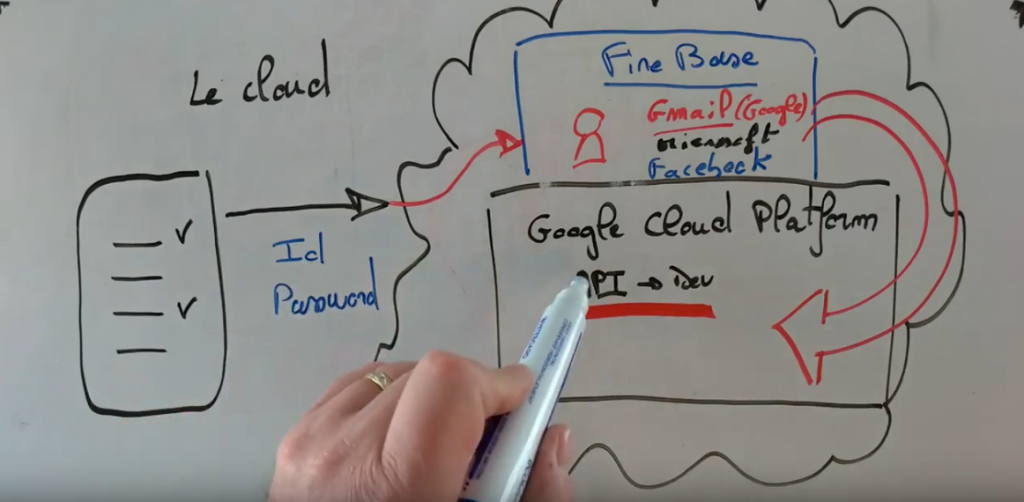
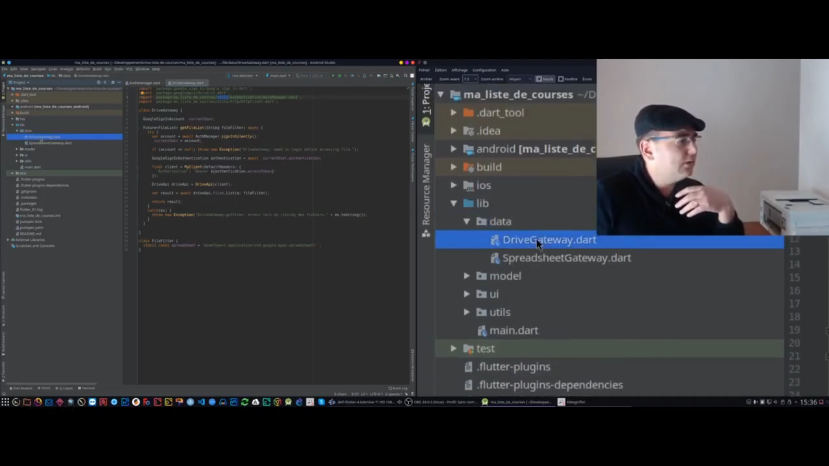
#8 Google API & Services
Le fameux fichier Excel en ligne consultable depuis le code écrit en Flutter…on y arrive ! Quel plaisir de voir se concrétiser ce qui au départ n’était qu’une idée et qui se transforme en usage du quotidien… j’adore le code, et vous ?


Bilan
Atteinte des objectifs
Faisons d’abord le tour des objectifs que je me suis fixé au démarrage de ce défit…avant de donner les 4 réponses secrètes aux questions que beaucoup se posent ! :
- Quels sont les avantages / inconvénients de cette technologie ?
- Faut-il démarrer des projets avec Flutter ?
- Faut-il investir dans la technologie pour faire du « vrai » multiplateforme ?
- Est-ce une technologie pour un débutant qui veut devenir développeur et en vivre ?
(Merci d’avoir laissé votre email, je vous ai envoyé le bonus ! Pensez à vérifier votre boîte maintenant. Si vous ne l’avez pas reçu d’ici quelques minutes, pensez à vérifier votre dossier spam ou “courrier indésirable”, les filtres sont parfois un peu trop sensibles !)
1) Expliquer de façon simple le développement pour smartphone
Oui et Non…
Oui car : toutes les étapes ont été abordées, avec des schémas vulgarisant les notions essentielles, certains conseils peuvent même être appliqués à d’autres technologies.
Non car : les vidéos ont été parfois un peu techniques pour expliquer les concepts en rentrant dans le code, ce qui pouvait dérouter les non programmeurs, mais en même temps donne une vision terrain de ce qu’est la programmation 🙂
2) Utiliser une technologie prometteuse Flutter de Google
Objectif atteint car :
- j’ai pu aller jusqu’au bout de l’application, malgré une montée en compétences sur les prérequis côté API Google.
- J’ai pu utiliser mes acquis techniques pour appréhender la technologie en environ 1,5 semaines
- Par des recherches, j’ai pu monter en compétences sur l’écosystème qui gravite autour de Flutter. Ce qui permet, sans être expert, de mieux se positionner pour des choix sur des projets réels, tout en continuant à surveiller l’évolution de la technologie.
3) Se remettre en question et s’amuser
Objectif dépassé 🙂
- Après mon dernier développement mobile en 2003, j’ai pu retrouver avec plaisir les émulateurs mobiles sur un nouveau socle technique, et même me faire des sueurs. Avec humilité il reste du travail pour être expert de la technologie mais les bases sont acquises !
- Du plaisir j’en ai eu en réalisant ce défi car j’ai pu réutiliser des compétences et méthodes pour gagner du temps sur la montée en compétence. En tant cumulé (documentation, mise en place du socle technique, résolution des problèmes et atteinte du résultat final, j’ai passé environ 1,5 semaine.
- J’ai pu voir l’application se construire sous mes yeux, visuellement et le résultat est plutôt gratifiant, sans être designer le rendu est flatteur, merci au Material Design de Google ! Se dire en 2020 qu’il est possible de « rapidement » créer une application mobile, plutôt jolie, avec des composants (widgets) prêt à l’emploi qui facilitent l’expérience utilisateur (le fameux UI/UX) : je trouve que ça ouvre des perspectives créatives et des horizons pour de nouveaux défis 🙂
Avantages / inconvénients
C’est l’heure de se prêter au jeu des avantages / inconvénients 🙂 pour faciliter la lecture on va le faire sous forme de liste. N’hésitez pas à mettre votre avis dans les commentaires, cela peut intéresser beaucoup de monde, moi le premier 😉
Avantages
- Montée en compétence rapide.
- Très bonne documentation et ressources vidéos pour apprendre facilement.
- Possibilité d’intégrer partiellement Flutter dans une application existante => favorise la transition vers la technologie.
- Langage Dart s’avère productif à l’usage.
- Architecture pensée dès le départ pour le multiplateforme, possible d’appeler du code existant dans une autre langage sans tout réécrire.
- Nombre de Widgets disponibles important et très facile à utiliser pour rapidement donner une dimension professionnelle aux applications, avec une ergonomie à la pointe et une expérience utilisateur de qualité.
- Le Hot reload n’est pas que du marketing, c’est un vrai plus en terme de productivité.
- Tout est facilité par Google pour que n’importe quel développeur puisse adopter la technologie, du junior au sénior, du front au back, toutes les transitions sont proposées !
- Confort de développement, deux IDE disponibles, depuis Windows, Mac et Linux : un vrai plus pour les développeurs !
Inconvénients
- Promesse de multiplateforme : des choses fonctionnent pour les applications desktop, mais les implémentations ne sont pas encore viables pour des applications de gestion en entreprise comme par exemple des composants orientés données « clef en main ». Si vous avez une gestion de stock, il est parfois souhaitable pour des raisons de performance d’adresser directement la base de données (sans passer par une couche de services) et proposer une expérience utilisateur « riche » en terme de grille de données / filtrage pour des besoins d’ergonomie métier avancée. Ce type de composants graphiques / accès aux données est par exemple disponible dans d’autres technologies (WPF, Winforms par exemple) et peu manquer pour certains scénarios d’entreprise avec Flutter. Je ne doute pas qu’il est possible de coder des contournement, mais alors cela prendra du temps, pas forcément prévu au budget. Petit mot côté desktop : les briques sont disponibles pour linux, mais l’implémentation est pour le moment à la bonne volonté des communauté. Le scroll et la gestion de la souris sont ceux de la version mobile, donc pas adapté, le redimensionnement des fenêtres se fait sans que le contenu se redessine sans de grosses marges visuellement inacceptables…encore du travail d’adaptation, même si le moteur technique fonctionne…
- Flutter Web : quid du référencement par Google ? Les applets Java et Flash ont laissé une trace un peu amer sur le web, Flutter web suivra-t-il le même chemin ? Sera-t-il une vraie solution aux frameworks javascript qui ont comblé un vide mais en même temps créer de nouvelles paroisses évangéliques ?
- Marketing séduisant de Google qui donne envie, attention aux sirènes et continuer de garder du recul, Google sait aussi arrêter une technologie du jour au lendemain…
Faut-il démarrer des projets avec Flutter ?
Oui pour des applications mobiles sans hésiter, moyennant un peu d’effort il est possible d’appeler du code natif pour ce qui ne serait pas encore présent, ou bien pour utiliser du code développé en interne. Il est possible d’utiliser partiellement Flutter dans une application existante, l’aventure est à tenter.
Attention à ne pas aller trop loin en voulant faire de Flutter (et Dart) une pierre centrale applicative, le desktop n’est pas prêt, en terme de stabilité de la techno mais également de l’offre de composant de gestion « Entreprise » (Datagrid, SGBD,…).
Il est recommandé d’attendre pour convertir des applications Web en Flutter Web, si bug ou problème de performance en production, il faudra attendre les correctif de la techno pour profiter du code généré…ou bien mettre les mains dans le camboui pour le code qui déjà a été généré…au risque de perdre le travail fait à la prochaine mise à jour…. pour du gaming ou des applications mobiles « simples » déjà développées, ça peut être une façon rapide de proposer de la valeur sans tomber dans la plomberie des frameworks javascripts, à envisager donc mais avec un plan B si besoin 🙂
NB : la génération de Porgressive Web App est dans les tuyaux, mais pas encore disponible.
Faut-il investir dans la technologie pour faire du « vrai » multiplateforme ?
Clairement non, pas maintenant ! Malgré tout les avantages de Flutter et Dart, c’était la promesse de Java, pour autant aujourd’hui tout n’est pas développé en Java. Les applications Desktop en java ne sont pas légions, même si il existe de belles réalisations comme NetBeans, Eclipse (et sa variante RCP) avec SWT, les outils JetBrains… JavaFX est même anécdotique… Il existe plusieurs raison à cela qui ne sont pas uniquement technique, l’histoire des sociétés, la « politique », les monopoles et les besoins métiers se croisent dans un mélange qui fait que la promesse initiale de Java, même avec de beaux succès, n’est pas tenue à 100%.
Et Flutter ne déroge pas à la règle. Pourtant la puissance de Google n’est pas à sous estimer et c’est la raison pour laquelle il est nécessaire de suivre l’évolution de cette technologie dans les mois et années à venir, car même si tout n’est pas prêt pour le « tout multiplate-forme », les choix d’architecture sont prometteurs et on est pas à l’abri d’une surprise (Google développe des applications flutter pour son assistant domotique « Nest Hub », si le marché du desktop est là, Google n’aura plus qu’a appuyer sur le bouton pour le dominer, les briques techniques sont prêtes.
Le gros gain après le mobile est bien sûr la variante web de Flutter qui pourrait faire gagner un temps énorme, en générant des applications « Progressive Web App » / WebAssembly. Si le référencement des sites générés ainsi peut être maintenu, alors les framework javascript peuvent s’inquiéter, sinon Flutter web sera cantoné à une domaine restreint comme le fût flash ou bien les Applets Java, souvent la vérité est entre les deux… 🙂
Est-ce une technologie pour un débutant qui veut devenir développeur et en vivre ?
Clairement oui ! Le débutant aura le plaisir de développer rapidement des applications visuellement flatteuse, avec une demande qui risque d’exploser en terme de développeurs Flutter si la technologie remplit toutes ses promesses. Aujourd’hui la majorité de l’intelligence applicative est déportée dans le cloud… de quoi se faire rapidement une place comme développeur front, tout en utilisant une technologie où l’on a plaisir à prendre la souris.
De plus la transition vers les frameworks javascript, avec une maîtrise de Flutter est envisageable, un junior pour facilement transiter sur cette compétence si les projets vendus ne sont pas tous réalisés avec Flutter, et c’est la majorité des cas aujourd’hui. Donc une façon d’améliorer son employabilité sans tout ré-apprendre depuis le début.
Sans avoir de boules de cristal, difficile d’imaginer si « le back » avec Dart/Kotlin va prendre, si Flutter Web va tirera son épingle du jeu, mais ce sont des possibilités qui incitent à passer du temps pour monter en compétences sur Flutter. L’éxistant (mobile) mérite à lui seul l’apprentissage de ce socle technique, si le web et desktop arrivent maturité, vous serez prêt !
Liens utiles !
Et voici la compilation de toutes les ressources qui m’ont aidé pendant ce défit, à consommer sans modération 🙂
- https://engineering.nodesagency.com/categories/android/ios/2019/08/21/flutter-google-docs
- https://medium.com/@yasinilhan/how-to-fix-flutter-google-sign-in-plugin-12500-error-ed2de7f5276f
- https://medium.com/@noamgjacobsonknzi/flutter-with-firebase-2019-android-1f1dedb60b69
- https://www.youtube.com/watch?v=zKXz3pUkw9A
- http://fluttersamples.com/
- https://medium.com/@semuserable/net-core-google-sheets-api-read-write-5edd919868e3
- https://developers.google.com/sheets/api/guides/concepts
- https://developers.google.com/sheets/api/guides/values#reading
- https://flutter.dev/docs/development/ui/navigation
- https://codingwithjoe.com/dart-fundamentals-working-with-lists/
- https://www.raywenderlich.com/4074597-getting-started-with-the-bloc-pattern
- https://www.youtube.com/watch?v=gWs3UQzrhtE (Flutter VS React Native : très bon !)
- https://blogs.infinitesquare.com/posts/mobile/naviguer-d-une-page-a-l-autre-avec-flutter
- https://www.youtube.com/watch?v=k4f_VYIKAp8
Conclusion
Vers l’infini et au delà ! Lorsque l’on part dans ce genre de défi nous avons un peu l’âme d’un explorateur ! Je tiens d’ailleurs à remercier Marco Polo et Christophe Colomb qui m’ont aidé dans cette aventure en m’initiant à la navigation le long de la « route »…
L’aventurier qui sommeil en nous voit la solution se dessiner à l’horizon, malgré les difficultés et les imprévus, c’est avec détermination et plaisir que nous voyageons, accompagnés de notre créativité et notre envie de réussir.
Commentez vos aventures en dessous de cet article, partagez votre expérience, en avant moussaillons, cap au large vers de nouvelles aventures !
Abonnez-vous à le newsletter pour suivre cette aventure, la chaîne Youtube est également de la partie, Petitpoucebleutez et cliquez sur la cloche des notifications pour la faire connaître, d’avance merci 🙂
Belle journée,
Nicolas.







Bonjour Nicolas,
J’ai passé ma journée (joke) sur ta chaîne YouTube sur le défi 30 jour pour la,prise en main de Flutter et JE ME SUIS RÉGALÉ.
Tu as pris le temps de faire de schémas en facilitant la compréhension de principes utilisées par les différentes couches ….et en ce qui me concerne ça fait toute la différence avec d’autres chaînes YouTube (ce n’est que mon avis).
Je ne suis pas un développeur expérimenté, loin de la ….je suis même à mes débuts malgré une carrière dans l’IT, mais ta façon d’expliquer les choses m’ont fait comprendre l’importance de la POO (programmation orientée objet) et me motive à continuer dans cette direction.
J’ai fini par la lecture du bilan sur le blog et je trouve très pertinente ton analyse à la fin du défi avec les avantages/inconvénients de cette techno que je pense je vais m’intéresser de plus près.
Bravo encore et bonne continuation.
Merci beaucoup Paul, à partager sans modération 🙂 En complément tu peux également profiter de la formation (offerte) sur le premier pilier de la programmation, même si tu connais les principes, il y a des informations qui peuvent t’intéresser comme le bonus et le guide du routard (intégrés à la formation) : coder-pour-changer-de-vie.com/formation-algorithmique/
Je te souhaite de prendre encore du plaisir et de réaliser de beaux projets !
Belle journée,
Nicolas.